アプリかWEBか?ではなく、これからは両方大事だから
どうも、トディーです。
画像共有SNSアプリの雄であるInstagramが、WEBサービスを提供することを公式ブログで発表しましたね。
▼
Announcing Instagram Profiles on the Web!
InstagramはiPhoneとAndoroidのアプリとしては最高に認知度のあるサービスですが、WEBサービスとしてはサードパーティー用にAPIは公開していましたが、独自ではサービスをしていなかったんですね。

WEBサービスでは機能を限定した用途に
アプリでは写真を撮ったその場でエフェクトを加えて、Instagramにアップロードすることができますが、WEBサービスでは撮影やエフェクトはすることができず、プロフィールの編集やアップロードされた画像の閲覧、画像に対するコメント、「Like」アクションなどの機能になるとのこと。
しかし、画面の大きいPCで綺麗な画像を見ることができるのは嬉しいですね。
家では、WEBサービスの方を利用する人が増えるのではないでしょうか?
WEBサービスのURLは「http://instagram.com/(ユーザー名)」になり、現時点では順次対応中になるそうです。
対応中の場合は、▲のようなカラフルなページになります。
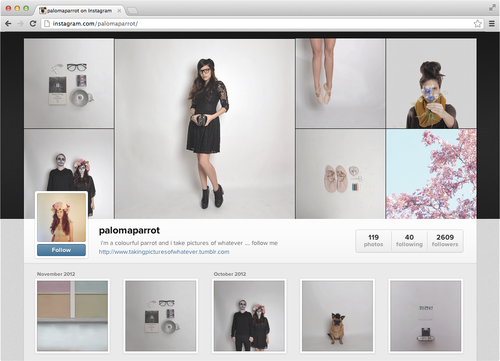
▼対応後のページは、以下のようになるそう。

アプリかWEBか?ではなく、これからは両方大事
WEBサービスを利用できるデバイスが多様化してきました。
元からあるパソコンに加えて、手元で利用できるiphoneやandroid。
その上に、寝転がった利用にちょうどいいipad。
そして最近では、ipad miniやgoogle nexus7など、様々なサイズを持つデバイスが登場してきました。
これからのユーザーは、利用シーンに応じてデバイスを逐次変えるライフスタイルが予想されます。
例えば、家で集中するときやオフィスのデスクに座っている時は、PCからネットにアクセスするでしょう。
通勤・通学時間や外出する時間はiPhoneやAndroidなどのスマートフォンでネットにアクセスします。
家に帰ってテレビを見ている時は、膝下にipadです。
就寝時間は、ベッドに横たわりながらipad mini。
しかし様々なデバイスからのアクセスでも、WEBが提供するサービスには一貫性が求められます。異なるデバイスに特化したアプリを開発するのは、なかなか大変といえます。
そこで大切なのが、レスポンシブにレイアウト対応できるWEBサービスです。
今後重要になってくるレスポンシブWebデザイン
「レスポンシブWebデザイン」とは、PCやスマホ、タブレットなど、様々な画面サイズのデバイスを一つのレイアウトで柔軟に対応するようなデザインのことをいいます。
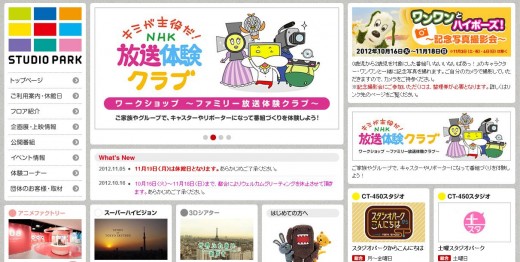
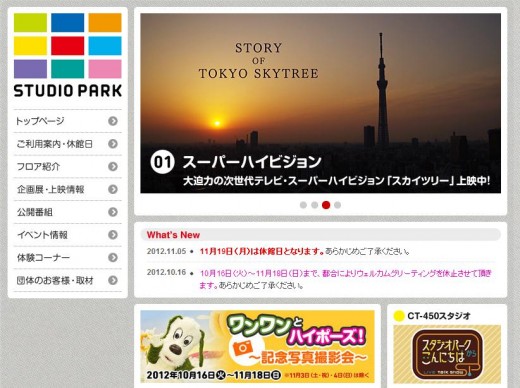
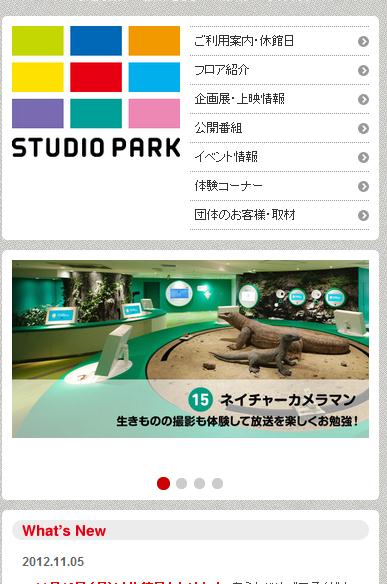
例えば、NHKスタジオパークのサイトはレスポンシブWebに対応したデザインになっています。
▼サイトをパソコンで開いてみると、PC用のレイアウトが表示されます。

▼開いたサイトのブラウザのサイズを少し小さくすると、ipadなどに適したレイアウトに変更されます。

▼さらに小さくすると、スマートフォンに適したレイアウトに変更されます。

このように、ブラウザのサイズに応じて、そのサイズに適したレイアウトに自動的に変更されるのがレスポンシブWEBの利点で、
これから予想されるライフスタイルにあったデザインなのです。
1ユーザーマルチデバイスに備えて、アプリとWEBサービスの両方を用意しておくことが重要です。
いい感じ!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!
