【git入門まとめ】githubはバージョン管理ツールではなく開発スタイル
開発スピードや開発効率がモノをいうWEB開発の現場では、gitという武器はバージョン管理ツールに留まらず、もはや開発スタイルとして定着している。
gitを知らずして開発者にあらず。gitについて書かれた記事をまとめておいたので、こっそり勉強しておこう。
git入門編
Git入門スライド
※スライド著者のブログ記事「「開発効率をUPする Git逆引き入門」を執筆しました」
入門書「Git 逆引き入門」レビュー記事
Gitを使ってみたい人に絶対オススメ!Gitでできることを軸に書かれてるから分かりやすい入門書 -Git 逆引き入門 | コリス
gitコマンドをD3.jsを利用したアニメーションでインタラクティブに理解する
普段エディタでgitコマンドを入力しているように、サイト上でgitコマンドを入力すると、git上での挙動がD3.jsが生成する図によってグラフィカルに表示してくれる。
Explain Git with D3
ブランチ機能に特化して学習できる「Learn Git Branching」
業務としての開発となれば、複数のエンジニアでgitリポジトリを共有することになります。gitのブランチ機能やマージの仕組みを学習しておきましょう。
Learn Git Branching
2014年、春のGit事情
gitで普段よく使うコマンドに特化してリストアップしたブログエントリー。
2014年、春のGit事情 – fujimuradaisuke’s blog
本当は怖くない!デザイナーがGitを大好きになった♡5つの理由
nanapiのデザイナーによる、Git克服ストーリー。
本当は怖くない!デザイナーがGitを大好きになった♡5つの理由 | nanapi TechBlog
git応用編
GitHubカンニング・ペーパー
GitやGitHubの隠された機能や、よく知られていない機能を一覧したチートシート。
「GitHubカンニング・ペーパー」

Gitの内側
gitの内部動作と実装を解説したgit-scm.comの記事。普段の運用では必要なかもしれませんが、gitの挙動の根本を理解したい人向けの記事です。
Git – Gitの内側
Git の内部動作と実装を辿 …
git による分散作業パターン
GREEエンジニアによる、gitを利用したチーム開発における分散作業を解説した記事。
git による分散作業パターン | GREE Engineers’ Blog
GitHub直伝 プルリクエスト活用の3つのコツ
GitHubの公式ブログに記載されていた、プルリクエストの3つのコツを解説した記事。
GitHub直伝 プルリクエスト活用の3つのコツ | A-Listers
GitHub直伝 プルリクエスト活用の3つのコツ …
GitHub 時代のデプロイ戦略
id:naoyaによる、GitHubのPull Requestを利用した最先端のデプロイ戦略の記事。
GitHub 時代のデプロイ戦略 – naoyaのはてなダイアリー
github を用いた開発フロー テンプレート
githubのpull requestを前提とした開発フローについて、レビュー、テスト、デプロイなどのチップスが簡潔に書かれています。
LINEエンジニアのiOSアプリのプルリクワークフロー
LINE技術ブログのiOSアプリ開発における、GitHub利用の事例が紹介されています。
LINE iOSアプリ開発についてのご紹介 « LINE Engineers’ Blog
git-flowの問題点
git-flowの問題点を提起した記事。git flowの利点の反対側も理解しておきたい。

git-mediaの使い方
git管理下に置かれたファイル群を.gitignoreで管理するのではなく、git-mediaで管理する手法が説明されています。
もう巨大なデータをgitignoreしなくていい! ~git-mediaの使い方~ – 3度の飯と最新技術
おまけ
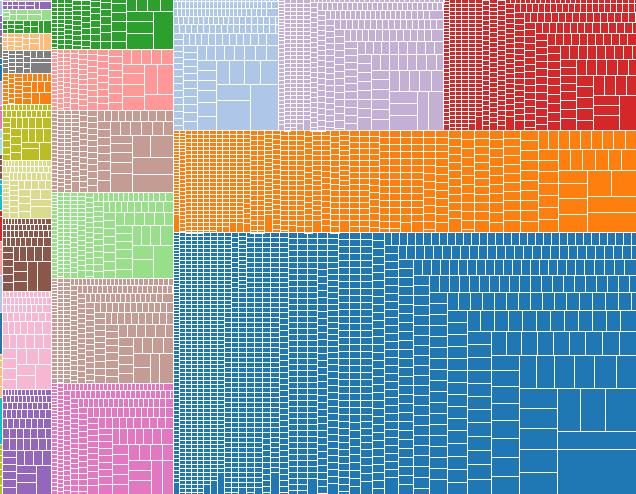
GitHubスターカウント

GitHub上にあるプロジェクトのスターの数をランキングしているサイト。もっともスターのついたプロジェクトは「Bootstrap」だった。
Counting Stars on GitHub – adereth
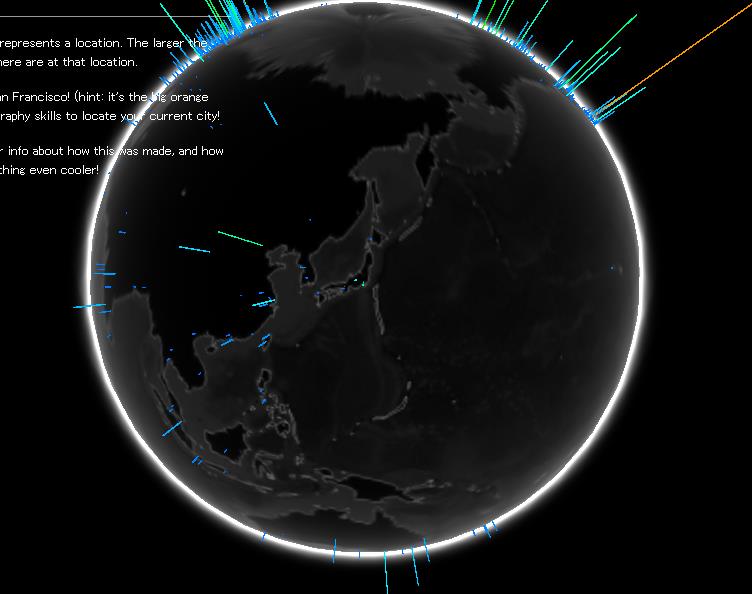
世界のGitHubユーザー

世界中にちらばるGitHubアカウントユーザーを地域ごとにWebGLを使ってグラフィカルに視覚化して見せてくれるサイト。1位はダントツでアメリカのサンフランシスコ。日本では東京が1位なのだが、なぜか2番目が長野あたりなんだが・・・。
WebGL Globe

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!














