画像マーケティングのためにInstagramのバッジをサイトに埋め込もう
あなたの中で、instagramは画像アプリという認識はないだろうか?
否。
instagramは、今やアプリだけでなくWEBを舞台に戦っている。
あなたがinstagramのアカウントを持っているなら、
http://instagram.com/(あなたのアカウント名)
というURLで、instagramのWEB版にアクセスできるだろう。
たとえば、
サッカーブラジル代表カカのURLは、
http://instagram.com/kaka
で、
お笑い芸人バカリズムのURLは、
http://instagram.com/bakarhythm
人気コーヒーブランド、スターバックスのURLは、
http://instagram.com/starbucks
だ。
instagramバッジをサイトに埋め込んで、あなたのページに誘導しよう
instagramはWEB戦略を加速しているようだ。
WEB版がリリースされたのは、つい先日のことなのだが、今度は各サイトやブログなどに埋め込めるバッジをリリースしてきた。
もし、あなたのサイトに、このリリースされたばかりのバッジを組み込めば、
サイトに訪れたユーザーを、あなたのinstagramのページへと導くことができるかもしれない。
手順はいたって簡単だ!
step1 : 以下へアクセス
▼アカウントのBadgesページにアクセスしよう。
Badges Instagram
step2 : バッジのサイズを選択
▼次に、サイトに埋め込みたいバッジのサイズを選択しよう。
5種類から選択できる。

step3 : コードをコピー
▼css&htmlコードが表示されるので、コピーしよう。

step4 : コードをペースト
最後に、表示したい場所にコードを貼り付ければ完了だ!
▼以下のようなボタンをサイトに貼り付けることができる。
tips
デフォルトのボタンのリンクでは、あなたのサイトからinstagramのサイトにページが移ってしまう。
それが好まない場合は、貼り付けたコードの中のaタグに「target=”_blank”」を追加して、別ウィンドウで表示されるようにしよう。
物販を扱うブランドこそ、マーケティングに画像SNSを利用すべき
なぜ、ここにきてinstagramはWEB展開を急いでいるのだろうか?
それは、Pintarestというサイトが、画像を利用したブランディングや画像を利用したマーケティングの可能性を示してしまったからではないかと思う。
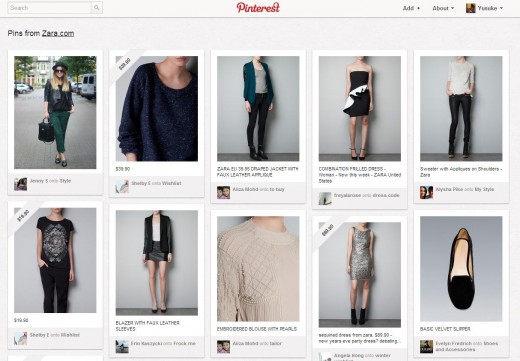
例えば、僕もお世話になっている、世界的なアパレルブランドのZara.comのpinterestは、こんな感じだ。
▼

zara pinterest
各アイテムと、それを試着したモデル。
その画像に「いいね!」をするユーザー。
その「いいね!」に反応するソーシャルグラフ(SNS上の友人)により、さらに拡散。
視覚的なコンテンツを持つ企業にとっては、自社の持つ商品をアピールする、優れた場になっているのではないだろうか?
まとめ
画像SNSは、
企業にとっては、自社の持つ商品をアピールするのに打ってつけのツールになる。
一方、
個人にとっても、自分の趣味や嗜好・生活スタイルを視覚を利用することで、自己ブランディングをより力強く行うことができる。
さぁ、あなたのサイトにも、instagramバッジを埋め込もう!
いい感じ!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!
