google chromeで横幅のサイズを確認する方法(拡張機能プラグインなし)
最近のスマートフォンの横幅のサイズは機種によって様々です。例えば、iPhoneSEは従来ながらの4インチですが、iPhone6S、iPhone7は4.7インチでiPhone6S PlusやiPhone7 Plusは5.5インチ、さらには、iPhone8は5.8インチになり、画面サイズが大きくなる傾向にあります。その一方で、タブレットの画面サイズは7インチや6インチと小さくなりつつあります。
もはやマートフォンやタブレットの垣根はなくなり、異なる画面サイズでサイトのデザインやアプリの挙動確認をする時は、様々なサイズをピクセル単位で表示確認する必要があります。開発者によく利用されるGoogle ChromeやFirefoxでは、プラグインによる拡張機能を利用することで表示中のピクセル値や任意のピクセル値に画面を変更することができます。しかし、Chromeの拡張機能で便利ということで話題になっていたWindow Resizerは、マルウェアが含まれていることが判明し、ダウンロードができなくなっています。
そのような背景があったからかどうかは分かりませんが、現在のGoogle Chromeのデベロッパーツールでは、標準で指定した画面サイズでサイトの表示を確認できるようになっており、レスポンシブデザインなどの動作確認に便利です。
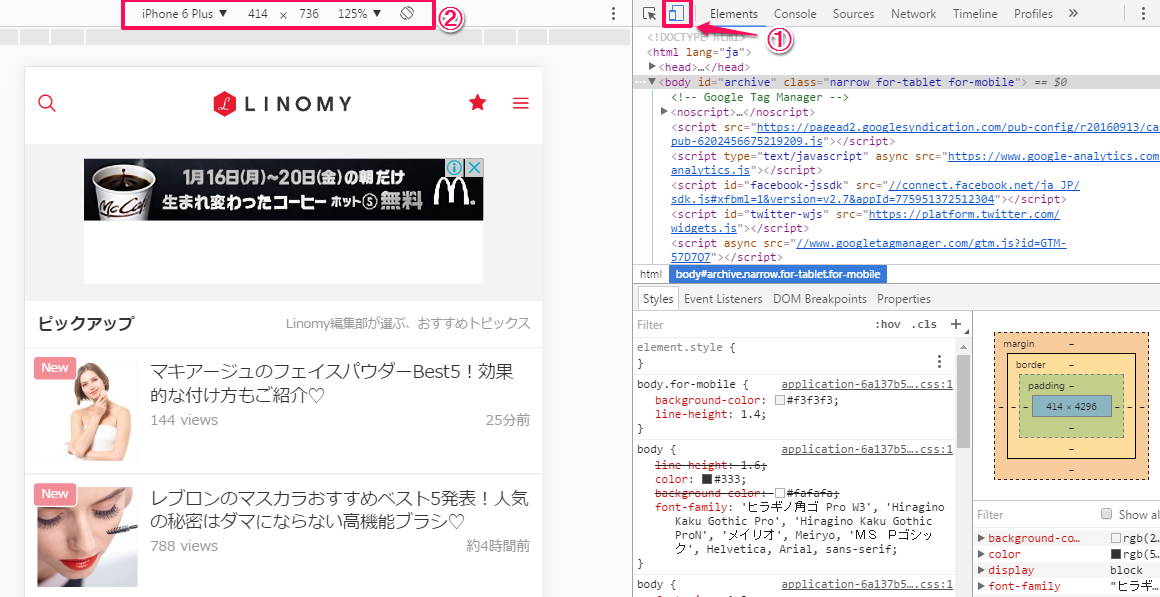
デベロッパーツールは、一番右上から「その他ツール」=>「デベロッパーツール」から選択するか、「コントロール+シフト+I」の同時押しで表示することができます。
デベロッパーツールを開くと、画面右半分の上部①の場所に、タブレットとスマートフォンのアイコンがあるので、このアイコンを押して、青色になっていることを確認します。このアイコンが青色、有効になると左半分の上部②にデバイスツールバーが表示されます。

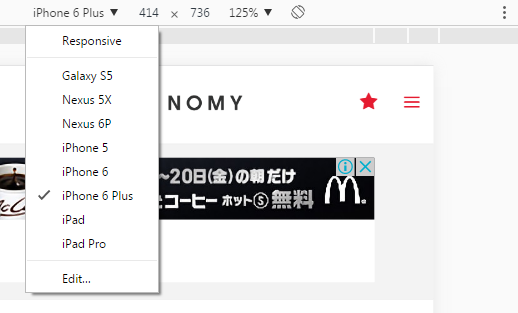
下の画像のようにデバイスツールバーでは、iPhone6 plusやNexus6Pのような主要デバイスの画面サイズにワンクリックで変更できたり、あるいは、Responsiveを選択するとピクセル単位で細かくサイズを指定することができます。また、Editでは、表示されていないNexus7やiPad Miniなどを追加することもできます。

これで簡単に様々なサイズのサイト表示を確認することができますね。

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!
