WordPressタイトルの英語表示の大文字を対処する設定方法
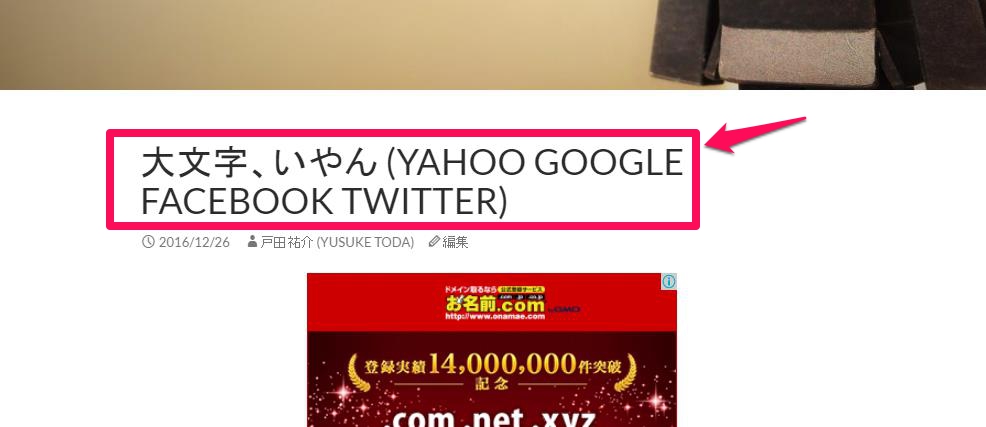
WordPressにデフォルトで設定されているテーマなどでもそうですが、いくつかのテンプレート(テーマ)では、タイトル表記にアルファベットを使用した時に全て大文字になってしまうことがあります。
表記上、大文字小文字を区別しない単語の場は問題ないのですが、一般的に小文字を使用する商標にもかかわらず、大文字が使用されていると、なんだか間抜けに見えてしまいます。もし、簡単に修正できるのなら、直してしまいましょう。えぇ、出来ますとも。いとも簡単に。
ワードプレスのデザインを規定するスタイルシート「style.css」を直接または管理画面の「外観→テーマ編集」から開き、「text-transform: uppercase;」と記載されている箇所を探します。テーマによっては複数見つかることでしょうが、ここでは、タイトルのみに絞って変更します。
以下のCSSの表記が見つかりました。
.entry-title {
font-size: 33px;
font-weight: 500;
line-height: 1.0909090909;
margin-bottom: 12px;
margin: 0 0 12px 0;
text-transform: uppercase;
}
ここの最後の行、
「text-transform: uppercase;」
を
「text-transform: none;」
に変更してみましょう。
.entry-title {
font-size: 33px;
font-weight: 500;
line-height: 1.0909090909;
margin-bottom: 12px;
margin: 0 0 12px 0;
text-transform: none;
}
「uppercase」は、タイトルに関する設定ですが、ちなみに、設定した値の意味は、以下の通りです。先頭のみ大文字や全部小文字にもできます。
| none | 初期値。記載した通りに表記 |
|---|---|
| capitalize | 単語の先頭を大文字で表示 |
| lowercase | 単語を全て小文字で表示 |
| uppercase | 単語を全て大文字で表示 |
このように、修正されました。システムによってはCSSを変更しても、キャッシュ機構などが適応されていることもあり、すぐに反映されない場合もあります。例えば、シフト+F5ボタンなどのリフレッシュなどを行って、確かめてみましょう。
▼
修正前

修正後


この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!
