指定したURLの色を16進数で確認できる「ColrGrabr」が便利
ブログ含めWEBサイトを作っている時、他のサイトをイメージしながら作ることってあると思います。例えばtwitterと連携したサイトの場合、サイトのメインカラーをtwitterに合わせようとか。
ボクも以前、Facebookのカラーであるブルー系の色や、Evernoteの緑色のカラーコードが欲しくて、ネットをさまよったことがありましたが、Facebookのカラーコードは見つけることができましたが、Evernoteのカラーコードは結局見るけることができませんでした。
あの時、この「ColrGrabr」というサイトを知っていたなら簡単に問題が解決していたでしょう。
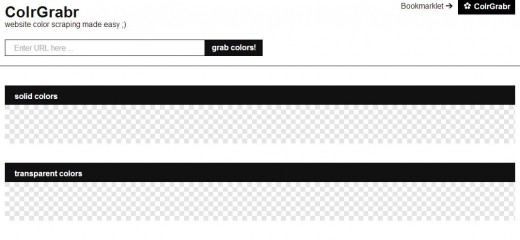
ColrGrabr – website colr scraping made easy
指定したURLのカラーコードが抽出できる「ColrGrabr」

ColrGrabrは、あなたが知りたいと思っているサイトのURLを入力するだけで、そのサイトのカラーコードを抽出してくれる便利なサイトです。
さっそく、あの時の悔しさをぶつけながらEvernoteのカラーコードを抽出してみましょう。
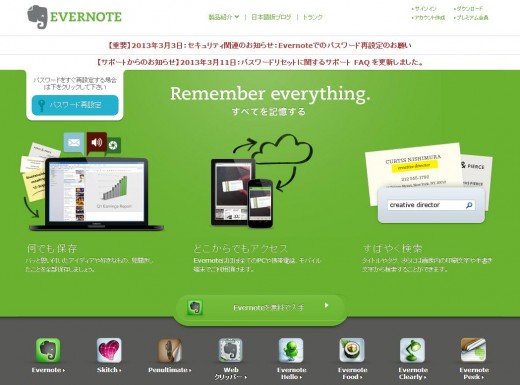
▼これが、EvernoteのTOPページ

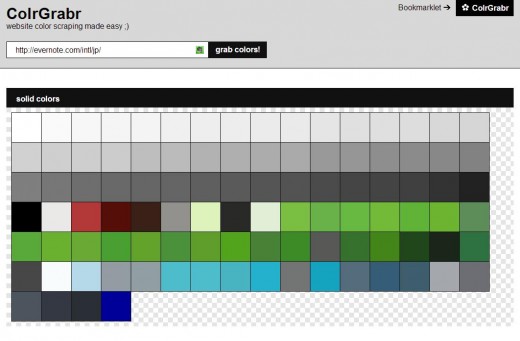
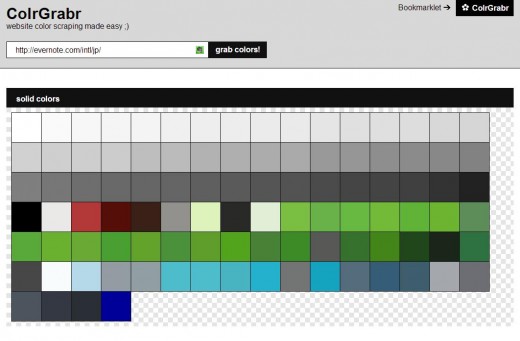
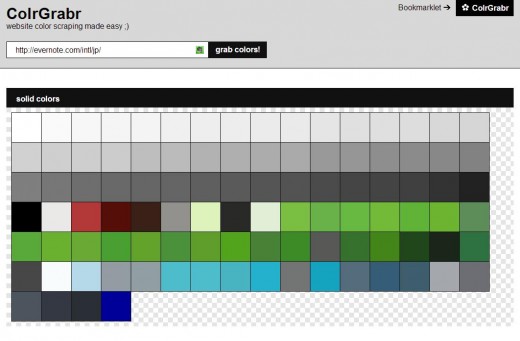
▼EvernoteのURLをフォームに入力して「grab colors!」ボタンを押すと、そのURLで使用されている色の一覧を取得することができる。

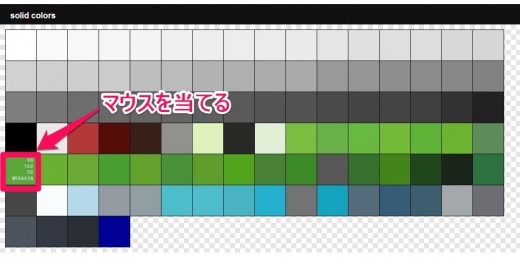
▼色のスクエアにマウスを当てると、RGBと16進のコードが表示されます。

Evernoteの場合、似たようなグリーンが使われているようですが、欲しいと思っている色と照らし合わせれば、その色のコードが取得できると思います。
知っていて損はないWEBサイトですね。
いい感じ!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

