ツイッターの新タイムラインウィジェットの使い方!

ツイッターのウィジェットと言えば、様々なサイトやブログの横などに表示されるブログパーツだ。なんと、このウィジェットに、新しい機能が付いた新ウィジェット「埋め込みタイムライン」がリリースされたぞ。
既存のウィジェットもあるわけだけど、あなたは新ウィジェットに切り替えるべきだろうか?
「埋め込みタイムライン」で出来ること
あなたは、新ウィジェットに切り替えるべきなんだろうか?
その前に、旧ウィジェットを見てみよう。
旧ウィジェット
従来のウィジェットで出来たことは、
指定したユーザーのつぶやきの表示と、
■データのカスタマイズとして、
・表示ツイート数の設定
・スクロールバー表示の有無
・最新データ取得の有無
・プロフィール画像表示の有無
・ハッシュタグ表示の有無
・投稿時刻表示の有無
■見た目のカスタマイズとして、
・ウィジェットのサイズ(高さ・横)の変更
・ウィジェットの色(外枠の背景、外枠の文字、ツイート投稿欄の背景、文字、リンク)の変更
なんかが可能だ。
▼見た目としてはこんな感じ。おなじみだね。

新ウィジェット
では次は、新ウィジェット。
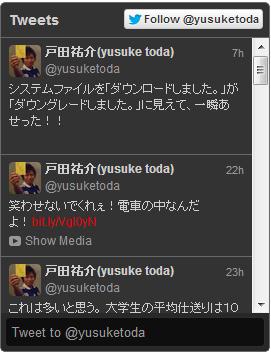
▼とりあえず、新ウィジェットの見た目を見てみよう。

見た目としては、旧ウィジェットと大きく変わらないかもしれないが、いくつも追加された機能があるぞ。
1:ウィジェットからのフォロー・アンフォロー
ウィジェットの上部にあるボタンからフォロー・アンフォローが可能になった。
2:ウィジェットからのコメント
ウィジェットの下部にあるフォームから、そのユーザーに対してコメントを送れるようになり、わざわざTwitter.comに移動することなく、ユーザーとコミュニケーションが行えるようになった。
3:twitter cardsの表示
twitter cardsとは、例えば、ツイートされたテキストや画像・動画なんかをtwitter.comにいながら表示できる機能のこと。
具体的に言うと例えば、youtubeの動画をtwitterで表示するような機能のことだ。その機能が、新ウィジェットでも利用することが可能になった。
上記のウィジェットの画像にある、真ん中のツイートを見て欲しい。
その中に、「Show Media」と表示されたリンクがあるが、ここをクリックすると、
▼

このように、ウィジェット内でyoutube動画が再生が可能だ。
同じように画像などもウィジェット経由で、あなたのサイトやブログにいながら閲覧することができる。
4:ユーザーのツイート以外の表示
新タイムラインウィジェットで出来ることは、指定ユーザーのつぶやきの表示だけではない。
通常のつぶやきだけではなく、表示したいハッシュタグやキーワードによる検索結果の表示や、お気に入りのツイート、リストのツイートなんかも表示させることが可能になった。
魅力的ですか?
さて、そのウィジェットの作り方ですが、それはすごく簡単です。
ウィジェットの作り方
step1
以下のURLにアクセスします。
ウイジェットの作成と管理
step2
次に、右上の「新規作成」ボタンをクリックします。

step3
そうすると、設定画面が出てくるので、ウィジェットタイプを選択します。

とりあえず、オーソドックスに「タイムライン」を選択して、下にある「ウィジェットを作成」ボタンを押してみましょう。
ドメインは、ウィジェットを表示させたいドメイン名を書いておきます。
このブログの場合は、「toda.sg」になります。
step4
すると、以下のようなhtmlコードが生成されるので、それをコピーして、サイトに張ります。

▼サイトでは、以下のように表示されます。
目を見張るのは、ツイートの最後の「read more」を押すことで過去のツイートをどんどん見れること。旧ウィジェットでは、表示件数に上限があったからわけだから、より便利になった訳だ。
step5
では次に、設定画面に戻ってウィジェットタイプ「検索」を選択してみましょう。

左側に「検索クエリ」の入力欄が表示されるので、ハッシュタグやキーワードを入力します。
ここでは、「mr.children」と入力してみましょうか。

先程と同じように、「ウィジェットを作成」を押してhtmlを生成します。
▼サイトでは、以下のように表示されます。
こうやって、ユーザーのつぶやきだけでなく、特定のキーワードやハッシュタグでの表示も可能な訳だ。
▼作ったウィジェットは、step1のURLから管理できます。

ん~、なかなか便利なウィジェットです。
でも何がいいかって、サードパーティーで同じようなサービスはありますが、twitter本家のウィジェットなので、規約変更でサードパーティーのようにサービスが消される心配がないということでしょう。
逆を言うと、サードパーティーを潰して、twtter公式のサポートとしてこういうサービスを増やしていく方針なのかもしれません。
最後に、英語になりますが、
開発ドキュメントは 、こちら、
開発者向けルールは、こちら
になります。
次は、カスタマイズしていきましょう!
いい感じ!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!

この記事が気に入ったら
いいね!してね
最新情報をお届けします!
